고정 헤더 영역
상세 컨텐츠
본문
수익형 블로그를 티스토리나 워드프레스를 많이 이용하고 있습니다. 특히 워드프레스 블로그에서 형광펜 효과를 이용하는 경우가 많은 데, 티스토리 css 에도 형광펜 효과를 추가하여 사용할 수 있습니다. 형광펜, 하이라이트 효과를 설정하는 코드와 css 에 추가하는 방법을 알려드립니다.

티스토리 css 에 형광펜 추가
티스토리나 워드프레스에서는 편집기를 통해서 다양한 기본 서식을 설정할 수 있습니다. 하지만 형광펜 효과는 기본적으로 제공이 되지 않으므로, 티스토리나 워드프레스 css 에 형광펜 코드를 추가해야 합니다.
아래와 같이 skyblue, orange, lightgreen, red, purple 5가지의 색상을 형광펜으로 적용시키는 css 코드가 있습니다. 코드를 아래의 파일 다운로드 링크로 텍스트로 저장할 수 있습니다. 이제 이 글에서 5가지 색상의 형광펜 효과를 보여드립니다.
<style>
/* 텍스트 형광펜 하이라이트 설정 */
.highlight-text {
display: inline;
background: linear-gradient(transparent 50%, skyblue 100%);
padding: 1px 1px;
font-weight: bold;
}
/* 텍스트 형광펜 하이라이트 설정 */
.highlight-text1 {
display: inline;
background: linear-gradient(transparent 70%, orange 100%);
padding: 1px 1px;
font-weight: bold;
}
/* 텍스트 형광펜 하이라이트 설정 */
.highlight-text2 {
display: inline;
background: linear-gradient(transparent 70%, lightgreen 100%);
padding: 1px 1px;
font-weight: bold;
}
/* 텍스트 형광펜 하이라이트 설정 */
.highlight-text3 {
display: inline;
background: linear-gradient(transparent 70%, red 100%);
padding: 1px 1px;
font-weight: bold;
}
/* 텍스트 형광펜 하이라이트 설정 */
.highlight-text4 {
display: inline;
background: linear-gradient(transparent 70%, purple 100%);
padding: 1px 1px;
font-weight: bold;
}
</style>
티스토리 css 에 형광펜 추가 방법
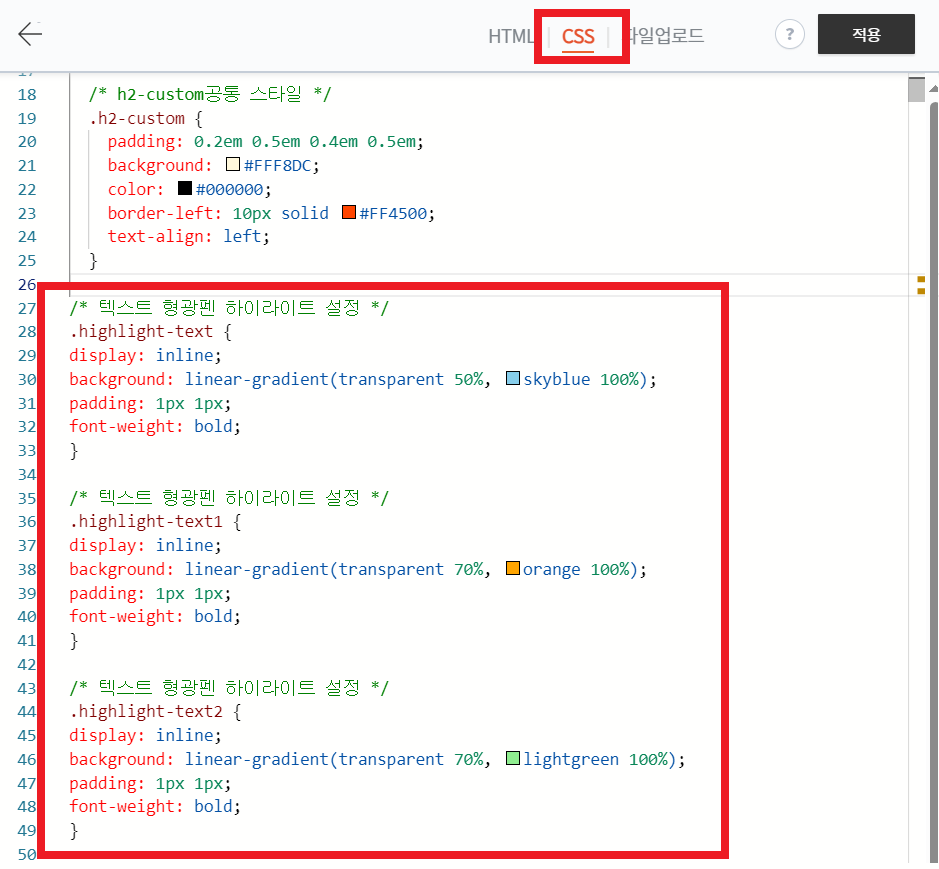
- 티스토리 초기화면 > 왼쪽 꾸미기 메뉴 > 스킨 편집 > 오른쪽의 html 편집 > 상단의 css 클릭
- 위의 코드를 복사하여 아래의 이미지와 같이 붙여넣기
- 상단의 적용 버튼 클릭

티스토리 css 에 추가한 형광펜, 하이라이트는 티스토리 에디터 html 모드에서 아래와 같이 작성을 하면 됩니다. 즉 span 태그 안에 있는 내용에 형광펜 효과가 나타나게 됩니다.
<span class="highlight-text">티스토리, 워드프레스 블로그 글에서 중요한 부분을 강조하고 싶다면</span> 티스토리 CSS에 형광펜 효과를 추가하는 방법을 활용해보세요! <span class="highlight-text1">5가지 색상(skyblue, orange, lightgreen, red, purple)의 형광펜 효과</span> 를 쉽게 적용할 수 있는 코드와 <span class="highlight-text2">티스토리에 추가하는 방법을 자세히 설명했습니다. </span> 지금 바로 코드를 다운로드하고 티스토리 블로그 글을 더욱 풍부하게 표현해보세요.
결론
티스토리, 워드프레스 블로그 글에서 중요한 부분을 강조하고 싶다면 티스토리 CSS에 형광펜 효과를 추가하는 방법을 활용해보세요! 5가지 색상(skyblue, orange, lightgreen, red, purple)의 형광펜 효과 를 쉽게 적용할 수 있는 코드와 티스토리에 추가하는 방법을 자세히 설명했습니다. 지금 바로 코드를 다운로드하고 티스토리 블로그 글을 더욱 풍부하게 표현해보세요.
티스토리 관련 글
티스토리 애드센스 수동광고 깨지는 이유, 원인과 해결 방법
애드센스 수익 페이지, 클릭 현황, 방문수가 적을 때도 가능한 확인 방법
'ChatGPT 와 파이썬' 카테고리의 다른 글
| 마술같은 챗GPT, ChatGPT, GPT-4 업데이트 데모 시연 (0) | 2024.05.11 |
|---|---|
| sap public cloud, sap pce, sap private cloud edition, 퍼블릭 클라우드, 프라이빗 클라우드 (0) | 2024.05.08 |
| 맞벌이부부 연말정산 시뮬레이션 링크, 국세청 제공 (0) | 2024.01.15 |
| Google PageSpeed Insights, 티스토리 성능, SEO 검사 는 몇점?? (0) | 2024.01.14 |
| 구글 바드 이미지 업로드, 카드 영수증을 설명해줘 (0) | 2023.12.16 |






댓글 영역